komputerdia.com - Apa yang dimaksud dengan Kotak Syntax highlighter ? Kotak Syntax highlighter merupakan salah satu ftur atau gaya yang sering dipakai oleh para blogger yang membahasa dilema coding untuk menempatkan sebuah kode, script, atau codingan kedalam sebuah kotak scroll yangd apat di copy oleh para pengunjung blognya.
Apa manfaat dari Kotak Syntax highlighter? selain terlihat professional, cara ini juga terbukti sangat terkenal alasannya yaitu dilema kerapihan dan memisahkan antara blok kode, script atau codingan dengan bahasa umum lainnya, sehingga pembaca yang membutuhkan script tersebut sanggup mengambilnya secara simpel tanpa melaksanakan kesalahan.
Baca Juga Artikel Lainnya :
- Cara Memasang dan Membuat Kotak Syntax highlighter simpel Di Blog
- Cara Membuat Button Sosial Media Di Kombinasikan Dengan Tombol Back To Top
- Cara Praktis Memasang Anti Ad-Block Responsive Di Blogger
Membuat Kotak Syntax highlighter Professional Di Blog
- Langkah pertama silahkan kalian login ke akun blog kalian
- Masuk ke hidangan tema atau theme kemudian pilih hidangan edit html
- Setelah itu silahkan kalian arahan ]]></b:skin> atau </style> dengan menekan tombol CTRL + F dan ketikkan perintah ]]></b:skin> atau </style>
- Salin dan tempelkan arahan dibawah ini sempurna diatas arahan ]]></b:skin> atau </style>
/* CSS Prism Syntax Highlighter */ pre { padding: 50px 10px 10px 10px; margin: .5em 0; white-space: pre; word-wrap: break-word; overflow: auto; background-color: #2c323c; position: relative; border-radius: 4px; max-height: 500px; } pre::before { font-size: 16px; content: attr(title); position: absolute; top: 0; background-color: #eee; padding: 10px; left: 0; right: 0; color: #fff; text-transform: uppercase; display: block; margin: 0 0 15px 0; font-weight: bold; } pre::after { content: 'Double click to selection'; padding: 2px 10px; width: auto; height: auto; position: absolute; right: 8px; top: 8px; color: #fff; line-height: 20px; transition: all 0.3s ease-in-out; } pre:hover::after { opacity: 0; top: -8px; visibility: visible; } code { font-family: Consolas,Monaco,' Andale Mono','Courier New',Courier,Monospace; line-height: 16px; color: #88a9ad; background-color: transparent; padding: 1px 2px; font-size: 12px; } pre code { display: block; background: none; border: none; color: #e9e9e9; direction: ltr; text-align: left; word-spacing: normal; padding: 0 0; font-weight: bold; } code .token.punctuation { color: #ccc; } pre code .token.punctuation { color: #fafafa; } code .token.comment,code .token.prolog,code .token.doctype,code .token.cdata { color: #777; } code .namespace { opacity: .8; } code .token.property,code .token.tag,code .token.boolean,code .token.number { color: #e5dc56; } code .token.selector,code .token.attr-name,code .token.string { color: #88a9ad; } pre code .token.selector,pre code .token.attr-name { color: #fafafa; } pre code .token.string { color: #40ee46; } code .token.entity,code .token.url,pre .language-css .token.string,pre .style .token.string { color: #ccc; } code .token.operator { color: #1887dd; } code .token.atrule,code .token.attr-value { color: #009999; } pre code .token.atrule,pre code .token.attr-value { color: #1baeb0; } code .token.keyword { color: #e13200; font-style: italic; } code .token.comment { font-style: italic; } code .token.regex { color: #ccc; } code .token.important { font-weight: bold; } code .token.entity { cursor: help; } pre mark { background-color: #ea4f4e!important; color: #fff!important; padding: 2px; border-radius: 2px; } code mark { background-color: #ea4f4e!important; color: #fff!important; padding: 2px; border-radius: 2px; } pre code mark { background-color: #ea4f4e!important; color: #fff!important; padding: 2px; border-radius: 2px; } .comments pre { padding: 10px 10px 15px 10px; background: #2c323c; } .comments pre::before { content: 'Code'; font-size: 13px; position: relative; top: 0; background-color: #f56954; padding: 3px 10px; left: 0; right: 0; color: #fff; text-transform: uppercase; display: inline-block; margin: 0 0 10px 0; font-weight: bold; border-radius: 4px; border: none; } .comments pre::after { font-size: 11px; } .comments pre code { color: #eee; } .comments pre.line-numbers { padding-left: 10px; } pre.line-numbers { position: relative; padding-left: 3.0em; counter-reset: linenumber; } pre.line-numbers > code { position: relative; } .line-numbers .line-numbers-rows { height: 100%; position: absolute; pointer-events: none; top: 0; font-size: 100%; left: -3.5em; width: 3em; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; padding: 0; } .line-numbers-rows > span { pointer-events: none; display: block; counter-increment: linenumber; } .line-numbers-rows > span:before { content: counter(linenumber); color: #999; display: block; padding-right: 0.8em; text-align: right; transition: 350ms; } pre[data-codetype='CSSku']:before { background-color: #00a1d6; } pre[data-codetype='HTMLku']:before { background-color: #3cc888; } pre[data-codetype='JavaScriptku']:before { background-color: #75d6d0; } pre[data-codetype='JQueryku']:before { background-color: #e5b460; } - Langkah selanjutnya, silahkan kalian cari arahan </head> atau </body>
- Kemudian copy dan tempelkan arahan dibawah ini sempurna diatas arahan </head> atau </body>
<script src='https://arlina-design.googlecode.com/svn/prism.js' type='text/j4vascript'/> <script> $('pre').attr('class', 'line-numbers'); Prism.hooks.add("after-highlight",function(e){var t=e.element.parentNode;if(!t||!/pre/i.test(t.nodeName)||t.className.indexOf("line-numbers")===-1){return}var n=1+e.code.split("\n").length;var r;lines=new Array(n);lines=lines.join("<span></span>");r=document.createElement("span");r.className="line-numbers-rows";r.innerHTML=lines;if(t.hasAttribute("data-start")){t.style.counterReset="linenumber "+(parseInt(t.getAttribute("data-start"),10)-1)}e.element.appendChild(r)}) </script> <script type='text/j4vascript'> var pres = document.getElementsByTagName("pre"); for (var i = 0; i < pres.length; i++) { pres[i].addEventListener("dblclick", function () { var selection = getSelection(); var range = document.createRange(); range.selectNodeContents(this); selection.removeAllRanges(); selection.addRange(range); }, false); } </script> - Langkah selanjutnya, silahkan kalian coba buat artikel dan slahkan copy code dibawah ini pada bab kotak HTML bukan pada bab Compose
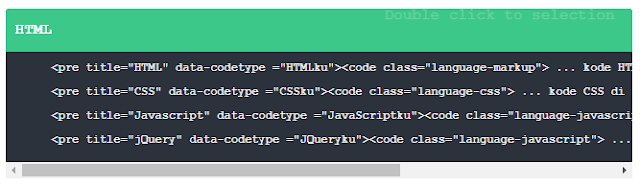
- Jika kalian akan memasukkan arahan html, kalian pilih bab arahan html (baris no 1). Namun untuk arahan html sebelum kalian memasukkan arahan tersebut kedalam artikel, sebelumnya kalian harus Parse atau Escape kdoe tersebut.
- Jika kalian akan memasukkan kode css, kalian pilih bab arahan html (baris no 2)
- Jika kalian akan memasukkan kode Javascript, kalian pilih bab arahan html (baris no 3)
- Jika kalian akan memasukkan kode JQuery, kalian pilih bab arahan html (baris no 4)
<pre title="√ Cara Membuat Kotak Syntax highlighter Professional Di Blog" data-codetype ="HTMLku"><code class="language-markup"> ... arahan HTML (yang sudah di`escape`) di sini ... </code></pre> <pre title="√ Cara Membuat Kotak Syntax highlighter Professional Di Blog" data-codetype ="CSSku"><code class="language-css"> ... arahan CSS di sini ... </code></pre> <pre title="√ Cara Membuat Kotak Syntax highlighter Professional Di Blog" data-codetype ="JavaScriptku"><code class="language-j4vascript"> ... arahan JavaScript di sini ... </code></pre> <pre title="√ Cara Membuat Kotak Syntax highlighter Professional Di Blog" data-codetype ="JQueryku"><code class="language-j4vascript"> ... arahan jQuery di sini ... </code></pre>
- Jika sudah selesai, silahkan kalian publikasikan artikel tersebut dan lihat hasilnya
- Apabila penerapan arahan tersebut berhasil maka kalian akan melihat tampilan ibarat dibawah ini
- Selesai, dan agar bermanfaat untuk kalian semuanya